Pracuję teraz dużo z danymi o położeniu geograficznym (co ciekawe w mojej pierwszej pracy też to robiłem ;-)) i czasem chciałbym móc coś pokazać na mapie... albo zobaczyć, bo np. fajnie jest zobaczyć czy wyniki dotyczące lokalizacji jakiejś rzeczy się poprawiły czy nie, a często mapa jest najlepszym rozwiązaniem.
Tak się rozglądałem za różnymi rozwiązaniami, ale jakoś wszystkie były skomplikowane.... i wtedy zobaczyłem GeoJSON'a i stronę https://geojson.io/ :-)
Chwila czytania dokumentacji i okazało się, że można do niej przesłać treść GeoJSONa... więc wtedy już tylko pozostaje stworzenie GeoJSON'a i można się bawić ;-)
GeoJSONa można stworzyć najprościej po prostu budując go przez zserializowanie map do JSONa ;-)
Tzn. nie jest to per se najprostsza metoda, ale w moim przypadku działa dobrze ;-)
Ponieważ większość moich skryptów w pracy to Python to wystarczy napisać w Python'ie kilka metod ;-)
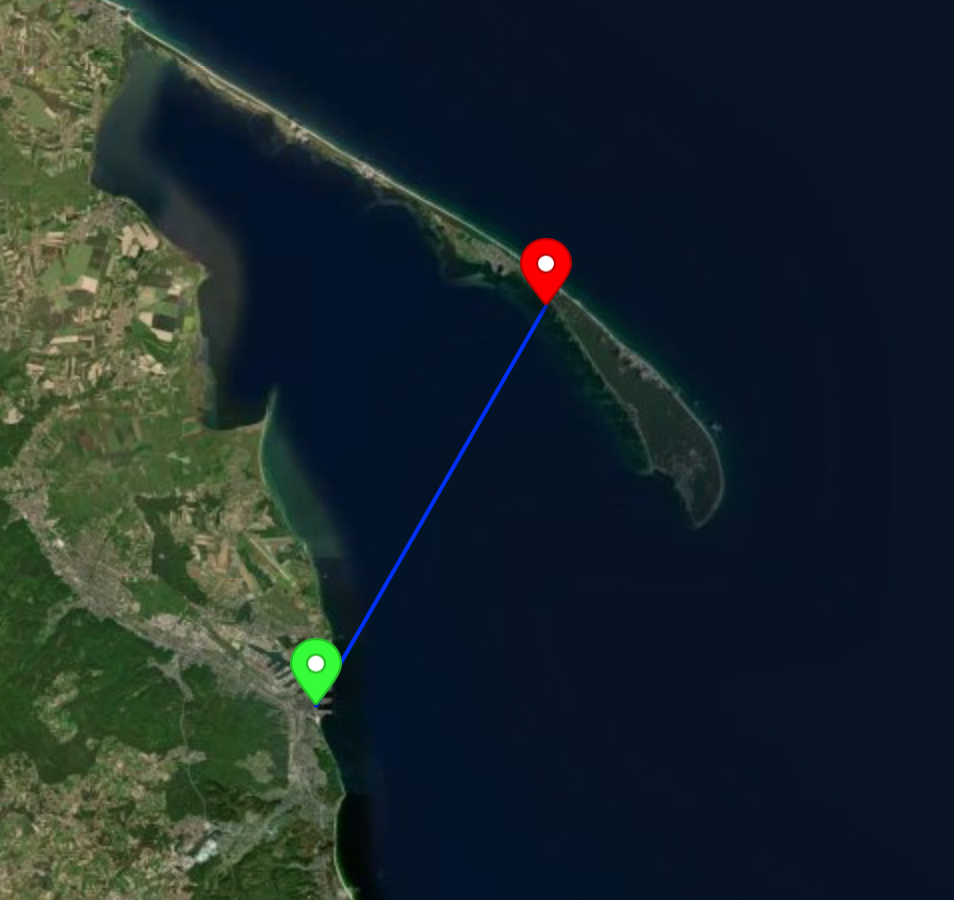
Kod poniżej wygeneruje URL do strony, na której pojawi się obrazek z poprzedniego wpisu.
import json
import urllib.parse
def point(lat, lon, color):
return {"type":"Feature","properties":{"marker-color": color},"geometry":{"type":"Point","coordinates":[lat,lon]}}
def line(lat, lon, lat2, lon2, color):
return {"type":"Feature","properties":{"marker-color": color},"geometry":{"type":"LineString","coordinates":[[lat,lon],[lat2,lon2]]}}
def collection(features):
return {"type": "FeatureCollection", "features": features}
def geojsone(features):
return json.dumps(collection(features))
def url(features):
encoded=urllib.parse.quote(geojsone(features))
return f"http://geojson.io/#data=data:application/json,{encoded}"
point1=point(18.707034587860107,54.68036917970927,"#f00")
point2=point(18.54937434196472,54.52091959175506,"#0f0")
line=line(18.54937434196472,54.52091959175506,18.707034587860107,54.68036917970927,"red")
print(url([point1,point2,line]))Uruchomienie go wygeneruje link http://geojson.io/#data=data:application/json,%7B%22type%22%3A%20%22FeatureCollection%22%2C%20%22features%22%3A%20%5B%7B%22type%22%3A%20%22Feature%22%2C%20%22properties%22%3A%20%7B%22marker-color%22%3A%20%22%23f00%22%7D%2C%20%22geometry%22%3A%20%7B%22type%22%3A%20%22Point%22%2C%20%22coordinates%22%3A%20%5B18.707034587860107%2C%2054.68036917970927%5D%7D%7D%2C%20%7B%22type%22%3A%20%22Feature%22%2C%20%22properties%22%3A%20%7B%22marker-color%22%3A%20%22%230f0%22%7D%2C%20%22geometry%22%3A%20%7B%22type%22%3A%20%22Point%22%2C%20%22coordinates%22%3A%20%5B18.54937434196472%2C%2054.52091959175506%5D%7D%7D%2C%20%7B%22type%22%3A%20%22Feature%22%2C%20%22properties%22%3A%20%7B%22marker-color%22%3A%20%22red%22%7D%2C%20%22geometry%22%3A%20%7B%22type%22%3A%20%22LineString%22%2C%20%22coordinates%22%3A%20%5B%5B18.54937434196472%2C%2054.52091959175506%5D%2C%20%5B18.707034587860107%2C%2054.68036917970927%5D%5D%7D%7D%5D%7D
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"marker-color": "#f00"
},
"geometry": {
"type": "Point",
"coordinates": [
18.707034587860107,
54.68036917970927
]
}
},
{
"type": "Feature",
"properties": {
"marker-color": "#0f0"
},
"geometry": {
"type": "Point",
"coordinates": [
18.54937434196472,
54.52091959175506
]
}
},
{
"type": "Feature",
"properties": {
"marker-color": "red"
},
"geometry": {
"type": "LineString",
"coordinates": [
[
18.54937434196472,
54.52091959175506
],
[
18.707034587860107,
54.68036917970927
]
]
}
}
]
}Podobne postybeta
ChatGPT "potrafi" rysować mapy
Moja własna akcja w Google Home ;-)
VRML
Mistral czeka na książkę
Go dla Java'owca ;-) odcinek 1 "klasy"